Muốn trang Web trở nên chuyên nghiệp và phát triển một cách bền vững thì không thể không bỏ qua công việc quan trọng đó chính là tối ưu hình ảnh cho Website. Trong bài viết dưới đây, bePOS sẽ đưa ra lý do bạn cần tối ưu hóa hình trên website cũng như phương thức thực hiện để nâng cao hiệu quả cho trang Web của bạn hơn.
Vì sao cần tối ưu hình ảnh cho Website trước khi đăng tải bài viết?
Trước tiên, bạn cần hiểu rõ tại sao lại cần tối ưu hình ảnh cho Website? Việc tối ưu hình ảnh cho Website có nhiều vai trò như:
- Thực hiện SEO trên Google: Tối ưu hóa hình ảnh cho Website là một khâu quan trọng khi SEO, giúp tăng thứ hạng của bài viết trên trang tìm kiếm Google. Hình ảnh rõ nét, minh họa sinh động cho bài viết, thì sẽ khiến người xem ở lại lâu hơn, đồng thời tận dụng được tính năng tìm kiếm hình ảnh để đẩy bài lên top đầu.
- Tiết kiệm dung lượng cho Web: Mỗi gói dịch vụ hosting cho trang Web đều có giới hạn về dung lượng, nhất là với những gói ít tiền thì dung lượng càng thấp. Như vậy, tối ưu hình ảnh cho Website giúp bạn tiết kiệm dung lượng, thao tác trên trang trở nên nhanh hơn, giảm chi phí server.
- Tốc độ tải trang: Tốc độ tải trang là một yếu tố quan trọng khi tối ưu Website. Website có tốc độ tải nhanh thì sẽ đem lại trải nghiệm tốt hơn cho người dùng, đồng thời được Google đánh giá cao.
- Tăng tính thẩm mỹ: Như đã nói, hình ảnh Website phải đẹp, rõ nét và minh họa sống động nội dung bài viết. Đây cũng chính là một cách để khách hàng dễ hình dung và tiếp cận về sản phẩm, dịch vụ của bạn.

Cách tối ưu hình ảnh cho Website hiệu quả nhất
Để tối ưu hóa hình ảnh cho trang Web người ta thường sử dụng những phương thức dưới đây để đạt hiệu quả cao.
Sử dụng hình ảnh cho Website phù hợp, chất lượng tốt
Người truy cập vào Website của bạn sẽ cảm thấy khó chịu nếu như trang Web có quá nhiều quảng cáo kèm những hình ảnh không liên quan đến chủ đề bài viết. Vì vậy, để trang Web chuyên nghiệp hơn thì hãy chọn lựa những hình ảnh phù hợp với nội dung, chủ đề bài viết. Hãy luôn đặt câu hỏi cho mình khi lựa chọn hình ảnh: “Sử dụng hình ảnh này ở vị trí như vậy đã thích hợp hay chưa?”, “Bức ảnh có truyền tải được nội dung mà bạn muốn hướng tới?”, “Nó sẽ gây chú ý cho người nhìn hay không?”.
Một cách tối ưu Website là chọn những hình ảnh có độ phân giải tốt, chất lượng hình ảnh cần được chú trọng. Giả sử bạn đang kinh doanh online trên Website, nếu như hình ảnh minh họa sản phẩm của bạn không rõ nét, thiếu lượng thông tin cần thiết thì sẽ không tạo được niềm tin cho khách hàng. Bởi khi kinh doanh online, khách hàng chỉ có thể xem sản phẩm của bạn qua màn hình chứ chưa thể “cầm nắm”, hình ảnh đẹp và chất lượng sẽ nâng cao cơ hội bán hàng cho bạn.

Vì vậy với bất kỳ sản phẩm nào bạn cũng nên tối ưu hình ảnh bằng cách lựa chọn nhiều góc chụp, chăm chút từng khâu để hình ảnh đẹp nhất và có thể truyền tải nội dung đến khách hàng một cách dễ dàng và rõ ràng hơn.
Số lượng ảnh cần thiết trong một bài viết
Sự đánh giá của bộ máy tìm kiếm Google dành cho bài viết và tốc độ load Web đều do việc sử dụng số lượng hình ảnh của bạn trên trang Web tác động. Vì vậy, bạn không nên chủ quan bỏ qua thông tin này nếu muốn Website của bạn phát triển hơn.
Google luôn đề cao và khuyến khích các bài viết vừa đa dạng về nội dung, vừa đa dạng về hình ảnh. Thông thường, đối với bài viết trên Website có dung lượng khoảng 1000 từ thì nên kèm tối thiểu 3 hình ảnh. Các bài viết nhiều hơn 1000 từ thì sẽ phải sử dụng nhiều hình ảnh hơn.
Với Website có những bài viết mô tả sản phẩm như các trang thương mại điện tử cần phải có ít nhất một hình ảnh mô tả rõ nhất về sản phẩm.

Chú ý: Tuy không có giới hạn về số lượng hình ảnh tối đa được sử dụng trong một bài viết trên trang Web, nhưng bạn cũng không nên lạm dụng quá nhiều hình ảnh. Việc sử dụng quá nhiều hình ảnh sẽ làm chậm tốc độ load web, làm giảm giá trị truyền tải và gián đoạn thông tin cốt lõi bài viết.
Khi tối ưu trang Web, bạn có thể linh hoạt trong việc sử dụng hình ảnh. Ví dụ như với những bài hướng dẫn sử dụng, các thao tác thực hiện thì cần nhiều hình ảnh minh họa để người xem dễ hình dung. Tuy nhiên bạn tối ưu về kích thước sao cho đồng bộ cũng như nén dung lượng File ảnh để không làm giảm tốc độ tải trang.
Kích thước chuẩn của hình ảnh trên Website
Mục đích của việc áp dụng kích thước chuẩn của hình ảnh trên Website là gì? Thông thường mục đích chính của tối ưu hóa về kích thước hình ảnh chính là:
Thứ nhất: Tăng sự chuyên nghiệp, tính thẩm mỹ và đồng bộ về mặt hiển thị
Thứ hai: Giúp giảm dung lượng tải ảnh lên Website nhờ vào giới hạn kích thước.
Cũng giống như số lượng hình ảnh, không có một kích thước chuẩn nhất định nào cho trang Web. Theo kinh nghiệm của chuyên gia về SEO Website thì bạn cần chú ý giới hạn chiều rộng hình ảnh nằm trong khoảng 500px – 800px. Với các bài viết mô tả sản phẩm thì sẽ cần hình ảnh với kích thước lớn hơn trong khoảng 800px – 1000px.

Mẹo thay đổi kích thước ảnh không cần tải app hỗ trợ
Hiện nay có rất nhiều App có thể hỗ trợ thay đổi kích thước hình ảnh nhưng đối với những người không giỏi công nghệ hay am hiểu về các phần mềm thiết kế thì sẽ mất thời gian để tìm hiểu. Tuy nhiên bạn vẫn có thể chỉnh sửa kích thước hình ảnh mà không cần đến những phần mềm đó chính là giảm dung lượng ảnh bằng Paint. Đây là công cụ có sẵn trên Window.
Ưu điểm của việc làm giảm dung lượng bằng Paint trước khi up lên trang web:
- Thao tác đơn giản, dễ sử dụng và thay đổi kích thước hình ảnh
- Ảnh được resize nhỏ hơn so với kích thước gốc, dung lượng ảnh cũng giảm đáng kể.
Các bước để sử dụng Paint để tối ưu kích thước hình ảnh:
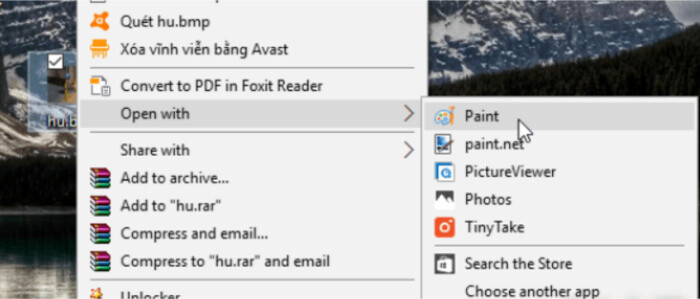
Bước 1: Chọn hình ảnh, click chuột phải chọn mục “Open with” và nhấp vào “Paint” để tiến hành thay đổi kích thước.

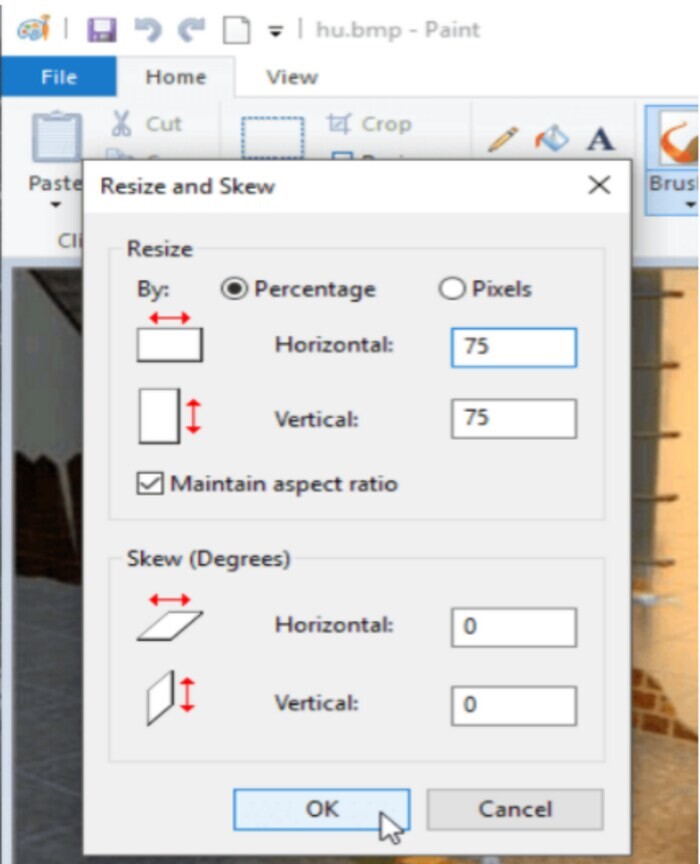
Bước 2: Chọn “Resize”, “Pixel” và nhập kích thước chiều ngang của ảnh, bấm OK hoặc Enter trên bàn phím để thay đổi kích thước hình ảnh trên Paint.
Chú ý: Để đảm bảo kích thước chiều dọc của hình ảnh sẽ tự động thay đổi theo kích thước chiều ngang trong thông số Horizontal mà vẫn có thể giữ nguyên tỷ lệ khung hình, không bị méo, hãy chọn ô “Maintain aspect ratio”.

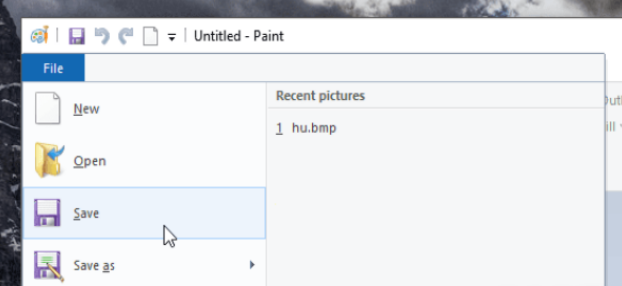
Bước 3: Lưu hình ảnh bằng chọn File rồi “Save” hoặc tổ hợp phím Ctrl + S để lưu hình ảnh gốc. Lưu hình ảnh mới với kích thước vừa thay đổi chọn File và Save as.

Cách tối ưu hình ảnh chuẩn SEO Website
SEO hình ảnh là một khâu quan trọng khi tối ưu hóa Website, bao gồm các hoạt động dựa trên những phương pháp, kỹ thuật SEO để tối ưu công cụ tìm kiếm.
Google index sẽ lập chỉ mục, xếp thứ hạng trên trang tìm kiếm hình ảnh cao nếu như bạn tối ưu hình ảnh chuẩn SEO Website tốt. Việc này còn giúp bạn thu hút thêm lượng người truy cập, tăng khách hàng tiềm năng, nâng cao hiệu quả SEO tổng thể của trang Web.
Dùng từ khóa chính để đặt tên cho hình ảnh
Sử dụng từ khóa chính đặt tên cho hình ảnh sẽ như bạn đang mô tả, diễn giải với bộ máy tìm kiếm Google và sẽ giúp cho người đọc hiểu hơn về nội dung về hình ảnh đang truyền tải. Vì vậy để đạt hiệu quả SEO tốt nhất cho Website, trước khi đăng tải hình ảnh, bạn cần tối ưu tên File ảnh theo những tiêu chí sau:
- Đặt tên ảnh được ngăn cách nhau bởi dấu “-” và viết không dấu.
- Tên ảnh chứa từ khóa hoặc chứa từ khóa liên quan đến chủ đề, nội dung bài viết.

Ví dụ: Bài viết của bạn có chủ đề “Mẫu thiết kế Website kinh doanh online đẹp” thì khi đặt tên hình ảnh sẽ là: “mau-thiet-ke-website-kinh-doanh-online-dep.jpg”.
- Tên ảnh sẽ không chứa các ký tự đặc biệt khác: *,&,%,@,…
- Không đặt tên cho file ảnh bằng những số vô nghĩa như: 123.jpg, IMG.2345…
>> Xem thêm: URL là gì và cách tối ưu URL hiệu quả nhất (mới)
Tăng tốc độ tải trang bằng cách giảm dung lượng file ảnh
Hình ảnh minh họa giúp người dùng hình dung rõ nét hơn về thông điệp, nội dung người viết muốn truyền tải trên trang Web nhưng nó cũng sẽ khiến cho Website mất thời gian khi đăng tải và khá tốn chi phí. Theo như thống kê của Amazon – Công ty thương mại điện tử vô cùng nổi tiếng chia sẻ: nếu như Website của họ tải chậm 1 giây thì họ sẽ phải mất số tiền tương đương với 1.9 tỷ USD/năm.
Chúng ta sẽ thường phải mất 3 giây để tải hình ảnh lên Website nếu như có tốc độ Web ổn định và đối với điện thoại di động là 5 giây. Nếu như trang Web của bạn hình ảnh mất đến 10 giây để load thì chắc chắn sẽ không níu kéo được người đọc ở lại trang. Dung lượng của một hình ảnh đăng lên trang Web sẽ hợp lý nhất trong khoảng 70kb – 200kb, đảm bảo được tốc độ tải trang.

Tối ưu chi tiết hình ảnh cho Website
Một trong mẹo để tối ưu hình ảnh chuẩn SEO đó chính là thêm chi tiết hình ảnh trước khi bạn đăng lên trang Web.
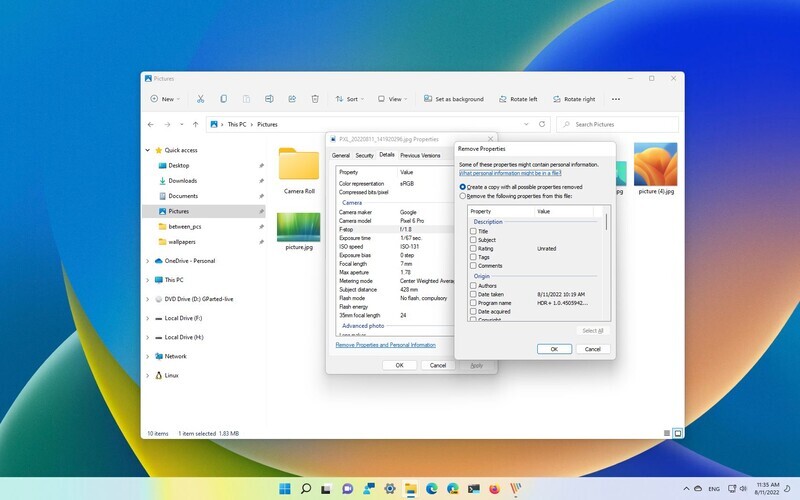
Bước 1: Chọn hình ảnh cần tải lên trang Web. Sau đó Chuột phải vào ảnh rồi chọn Properties.
Bước 2: Nhấn vào tab Details để chỉnh sửa thông số trong khung.
- Title: Đặt tên hình ảnh theo nguyên tắc đặt tên file ảnh.
- Rating: Nên bình chọn 5 sao cho hình ảnh.
- Tags: Nhập một số tag liên quan đến nội dung hình ảnh.
- Comments: Nội dung mô tả ảnh
- Anthorsl: Nếu chắc chắn thuộc quyền sở hữu, bản quyền của bạn thì nhập tên thương hiệu vào mục này.
Bước 3: Click “OK” để lưu và phần chỉnh sửa chi tiết này chỉ có thể thực hiện nếu như được định dạng JPG.

Thêm thuộc tính Alt text cho ảnh
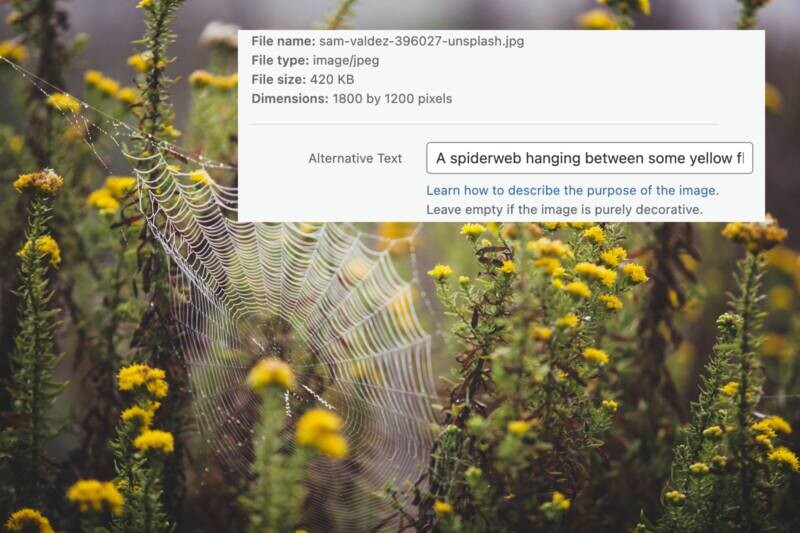
Thuộc tính Alt text cho ảnh hay còn được hiểu là “văn bản thay thế cho hình ảnh”. Muốn tối ưu hình ảnh chuẩn SEO thì bạn cần làm thế nào để bộ máy tìm kiếm Google nhận biết được hình ảnh đó mô tả nội dung gì thông qua thẻ Alt.
Thêm thuộc tính Alt Text cho ảnh sẽ khắc phục, thay thế cho hình ảnh của bạn một số lỗi như: URL hình ảnh hỏng, mạng yếu, trình duyệt không cho phép hiển thị hình ảnh,…giúp người truy cập vẫn có thể hiểu được nội dung mô tả.

Khi thêm thẻ Alt, bạn cần chú ý một số điều như sau:
- Nội dung trong thẻ Alt phải chứa từ khóa chính hoặc những từ khóa phụ liên quan và phân bố một cách hợp lý, tránh nhồi nhét nhiều từ khóa chính trong thẻ Alt.
- Alt nên viết có dấu và hạn chế trùng lặp nội dung nhiều lần.
Thêm Caption cho hình ảnh
Việc thêm Caption – chú thích cho ảnh là một cách tối ưu hóa Website, giúp nâng cao hiệu quả truyền tải nội dung, thông điệp hơn đến cho người đọc. Tuy nhiên hãy sử dụng nó một cách hợp lý và đừng làm dụng nó với mục đích tối ưu SEO quá nhiều.
Sử dụng định dạng ảnh tốt nhất cho Website
Hiện nay, hình ảnh có thể đăng lên Website với 4 định dạng là JPG, PNG, GIF và SVG, cụ thể:
- JPG/JPEG: Là tệp hình ảnh phổ biến nhất khi đăng lên Web, phù hợp cho các bức ảnh thường, hoặc hình ảnh phức tạp có nhiều màu sắc, độ bóng, dốc và các patterns khác.
- PNG: Là một loại tệp hình ảnh Website phổ biến thứ hai, có độ transparency phù hợp để tải về chèn ảnh tách nền. Trong Photoshop, thì bạn được chọn giữa PNG-8 và PNG-24, trong đó PNG-8 thì pallet màu hạn chế, còn PNG-24 thì dung lượng lớn nhưng cung cấp hình ảnh chất lượng cao hơn.
- GIF: Là tệp hình ảnh động, sử dụng được 256 màu và dung lượng cũng khá cao.
- SVG: Là định dạng hình ảnh vector, chuyên sử dụng cho logo, icon, text và những hình ảnh đơn giản, vẫn được Google index và SEO như bình thường.

>> Xem thêm: Bí kíp thiết kế Web chuẩn SEO dành cho người mới bắt đầu
Plugin tối ưu hình ảnh WordPress trên Website
Dùng Plugin tối ưu hình ảnh WordPress trên Website sẽ giúp bạn khai thác hiệu quả tối đa mà không làm ảnh hưởng đến chất lượng của Website, nâng cao trải nghiệm cho người truy cập,…
bePOS sẽ gợi ý cho bạn TOP Plugin tối ưu ảnh WordPress được sử dụng nhiều nhất hiện nay.
WP Sumush.It
Sử dụng WP Sumusht.It bạn sẽ không phải lo về vấn đề ảnh sẽ bị giảm chất lượng, vỡ hoặc chi tiết bị nhòe, hỗ trợ nén dung lượng ảnh. Bạn chỉ cần tải công cụ này về máy tính của mình và cho chạy ở chế độ tự động. Đây là Web giảm dung lượng ảnh khá hiệu quả, dung lượng sẽ được hạ xuống ở mức thấp nhất mà vẫn giữ được độ sắc nét cho hình ảnh.

BJ Lazy Load
Tình trạng load chậm các hình ảnh, đơ máy do cấu hình yếu có thể xảy ra khi người dùng truy cập vào trang Web, WordPress tự động đồng loạt các hình ảnh có trong bài. BJ Lazy Load sẽ là giải pháp thông minh khi nó có thể giới hạn hình ảnh tải trong cùng một thời điểm. Plugin này cho phép tải hình ảnh theo vị trí thanh cuộn trên màn hình lên trang Web. Người đọc kéo đến nội dung nào, hình ảnh sẽ được hiển thị đến đó.

Google XML Sitemap For Images
Sitemap cho các bài viết trên Website giúp bạn tăng thêm lượt tiếp cận người đọc, các công cụ sẽ dễ dàng duyệt nội dung Website. Google XML Sitemap for Images là plugin tối ưu hình ảnh WordPress với đối tượng chính là hình ảnh. Đây là một trong những cách để gián tiếp tăng thứ hạng cho Website trong SEO.
SEO Friendly Images
SEO Friendly Images là công cụ giúp chèn thông tin cho từng hình trong bài viết trên Web, có thể đánh giá, phân loại hình ảnh, giúp SEO hình ảnh tốt nhất thông qua việc tối ưu các thẻ thông tin. Bên cạnh đó, công cụ sẽ giúp bài viết của bạn được tăng xếp hạng trên kết quả tìm kiếm.

Watermark Reloaded
Không giống như 4 công cụ phía trên giúp nâng cao chất lượng hình ảnh, Watermark Reloaded vẫn là một trong top plugin tối ưu hình ảnh WordPress hiệu quả nhất. Công cụ này sẽ ngăn chặn người dùng sao chép hình ảnh trên Website khi chưa có sự đồng ý, giảm thiểu sự vi phạm bản quyền bài viết.

Hy vọng những thông tin về cách tối ưu hình ảnh Website mà bePOS chia sẻ sẽ đem lại hiệu quả, nâng cao thương hiệu, sản phẩm doanh nghiệp bạn thông qua trang Web. Tối ưu hình ảnh là yếu tố quan trọng để cho bạn hoạt động kinh doanh một cách tốt hơn, góp phần giữ chân khách hàng, tiết kiệm công sức và chi phí.
FAQ
Nén ảnh Lossy là nén ảnh Lossless là gì, có công cụ nào nén ảnh Lossless?
Nén ảnh Lossy là việc bạn giảm phần lớn dung lượng ảnh, nhưng khiến chất lượng suy giảm khá nhiều. Còn nén ảnh Lossless thì chất lượng ảnh vẫn đảm bảo, dung lượng ở mức trung bình. Một số công cụ tối ưu ảnh Lossless là trang web Compressor.io nén ngay trên trình duyệt, phần mềm ImageOptim cho Mac OSX và phần mềm File Optimizer cho Windows,…
Kích thước ảnh tốt nhất trên Website là bao nhiêu?
Khi tìm hiểu cách tối ưu hóa hình ảnh trên Website, đây cũng là nội dung nhiều người quan tâm. Theo đó, kích thước slide tiêu chuẩn cho trang chủ là 1360×540 pixel, logo là 250x100px, hình ảnh bài viết là 800×150 pixel, hình ảnh sản phẩm minh họa là 300×400 pixel. Tuy nhiên, không phải trang Web nào cũng bắt buộc tuân theo thông số này mà sẽ thay đổi tùy điều kiện khác nhau.
Follow bePOS: