Chắc hẳn bạn đã từng nghe qua về thuật ngữ Navigation trong thiết kế website, nhưng thực chất Navigation là gì? Ý nghĩa và chức năng của Web Navigation như thế nào? Cách phân loại Web Navigation ra sao? Hãy cùng bePOS đi tìm câu trả lời trong bài viết sau đây!
Web Navigation là gì?
Navigation trong tiếng Việt có nghĩa là điều hướng. Bạn có thể hiểu đơn giản đó là hành động chuyển hướng người dùng đến một vị trí mà bạn muốn. Theo đó, Web Navigation có nghĩa là chuyển hướng người dùng từ một trang này đến một trang khác mà bạn mong muốn, hay còn được gọi là thanh điều hướng trên website.
Web Navigation sử dụng menu chứa các link nội bộ của website nhằm giúp khách hàng có thể dễ dàng tìm thấy trang mà họ cần. Chuyển hướng tốt sẽ làm tăng mức độ thân thiện với người dùng cho trang web của doanh nghiệp.

Web Navigation Menu là gì?
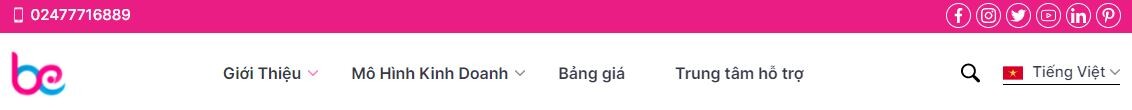
Web Navigation Menu (hay còn gọi là menu điều hướng) là một tập hợp gồm nhiều liên kết được tổ chức thành một menu trên website. Thông thường, Web Navigation Menu sẽ được đặt ở đầu trang để giúp người dùng có thể dễ dàng nhìn thấy và sử dụng.

Một số menu phổ biến trong Navigation Website là:
- Giới thiệu về doanh nghiệp hoặc cá nhân.
- Thông tin liên hệ.
- Blog/Tin tức.
- Báo giá/những dịch vụ cung cấp.
- Tài liệu tham khảo.
Bạn có thể lập ra nhiều menu điều hướng khác nhau tùy thuộc vào mục đích và loại hình website của doanh nghiệp.
Web Navigation Structure là gì?
Web Navigation Structure được dịch sang tiếng Việt là “Cấu trúc điều hướng của website”. Thuật ngữ này mô tả trực quan cách các trang trên website được kết nối với nhau như thế nào.
Những nhà thiết kế và phát triển website thường lập kế hoạch cho Navigation Structure mỗi khi cần tạo lập một website mới. Điều này giúp bạn có cái nhìn tổng thể về cách tổ chức điều hướng trên website của mình, từ đó có thể tối ưu số lượng các trang khác nhau theo ý muốn.

Web Navigation đóng vai trò gì?
Web Navigation đóng vai trò cực kỳ quan trọng đối với một website. Nếu không có điều hướng trang web, khách hàng khi truy cập vào website sẽ không thể tìm ra blog, trang đăng ký email, danh sách sản phẩm, giá cả, thông tin liên hệ hoặc tài liệu trợ giúp,…
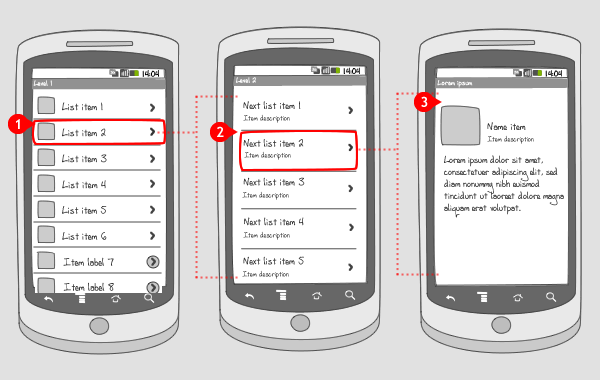
Khi xây dựng cấu trúc điều hướng trang web (Navigation Structure), bạn cần lưu ý một điều đó là nên thiết lập sao cho chỉ cần trong vòng 3 cú nhấp chuột, khách hàng có thể truy cập vào bất kỳ trang nào trên website và tìm thấy những gì họ cần. Nếu không, website có thể bị đánh giá là không thân thiện với người dùng và tỷ lệ khách ở lại trang sẽ bị giảm xuống.

Hãy nhớ rằng sứ mệnh của Navigation Website là giữ mọi người ở lại trang của bạn lâu hơn để khám phá thêm nhiều điều hấp dẫn. Hãy thu hút và khơi gợi trí tò mò của khách hàng để họ nhấp vào các liên kết bằng những nội dung tuyệt vời.
Phân loại Web Navigation
Web Navigation có 3 loại chính bạn cần nắm rõ:
Điều hướng toàn bộ (Global Navigation)
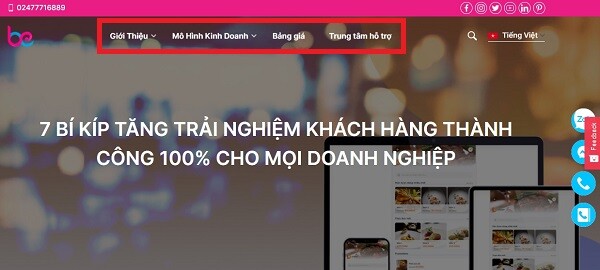
Đối với loại Global Navigation, thanh menu được thiết kế giống hệt nhau trên tất cả các trang. Hầu hết website hiện nay tại Việt Nam đều phát triển theo hướng này. Dù cho khách hàng có click đến bất kỳ trang nào của website thì thanh Menu này đều đi theo. Khi người dùng cuộn trang xuống dưới hay lên trên thì thanh menu này vẫn được hiển thị.

Global Navigation là một trong những khía cạnh quan trọng nhất của SEO nói chung và SEO WordPress nói riêng. Điều hướng toàn bộ là tiêu chuẩn mà bất kỳ người quản lý website nào cũng cần nắm vững.

Điều hướng phân cấp (Hierarchical Navigation)
Điều hướng phân cấp khác với điều hướng toàn bộ đó là menu sẽ thay đổi tùy theo từng trang con. Hầu hết các trang báo online và website chuyên về nội dung đều dùng loại chuyển hướng Hierarchical Navigation này.
Ví dụ: Nếu bạn truy cập vào một tờ báo nào đó, bạn sẽ thường thấy các link điều hướng đến những mục tin tức hàng đầu trên thanh menu tiêu đề. Tuy nhiên, nếu bạn nhấn vào mục “Tin nóng”, menu đầu trang lúc này sẽ biến mất, mà thay vào đó là menu nhỏ hơn với các mục như: Tin tức giải trí hot, tin tức kinh tế hot, tin tức showbiz,… Và một vài phần mở rộng đến những mục khác mà bạn có thể quan tâm.

Điều hướng cục bộ (Local Navigation)
Trái ngược hoàn toàn với hai loại chuyển hướng bên trên, Local Navigation là việc các link nội bộ (Internal Link) được gài cắm khéo léo vào trong bài viết. Bạn sẽ dễ dàng bắt gặp loại điều hướng cục bộ này trên các trang tạp chí hoặc Blog chuyên về nội dung số. Loại điều hướng này giúp người đọc dễ dàng tìm hiểu sâu hơn vào vấn đề mà họ đang quan tâm.

Local Navigation có thể được tùy chỉnh màu sắc, kiểu chữ tùy theo mong muốn của người thiết lập. Trong trường hợp này chúng được tô màu xanh da trời để trông nổi bật hơn so với các chủ đề thông thường khác.
>> Xem thêm: Bách khoa toàn thư về Web Portal: Định nghĩa, phân loại và các tính năng
5 ví dụ nổi bật nhất về Web Navigation
Dưới đây bePOS sẽ phân tích chi tiết về 5 ví dụ nổi bật nhất giúp bạn hiểu rõ hơn về điều hướng trang web.
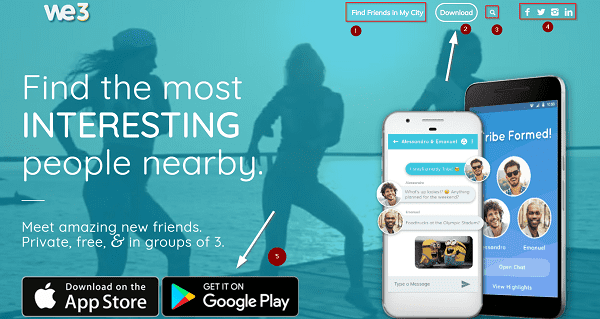
Trang web WE3
WE3 là một trang web tìm kiếm bạn bè đang ở gần bạn trong một thành phố nào đó. Bạn có thể thấy trang chủ WE3 thể hiện rõ cách tạo ra các phương pháp điều hướng tốt nhất để phù hợp với nhu cầu cụ thể mà doanh nghiệp mong muốn.

Phần 1: Đây là trọng tâm chính của trang web. Nhấp vào liên kết này để xác định vị trí ngay lập tức của bạn bè trong khu vực thành phố bạn đang sống.
Phần 2: Liên kết Download cũng đặc biệt quan trọng. Bạn có thể nhìn thấy ngay khi truy cập vào website này.
Phần 3: Nút tìm kiếm đóng vai trò cực kỳ quan trọng trong việc điều hướng trang web. Bạn muốn khách truy cập có thể tìm thấy những gì họ muốn thông qua một nút search đơn giản trên trang web của bạn.
Phần 4: Cuối cùng là phần liên kết đến những trang mạng xã hội. Nếu doanh nghiệp hướng đến mục tiêu quảng bá trên các trang mạng xã hội thì việc làm nổi bật những liên kết này trong phần điều hướng là rất hợp lý.
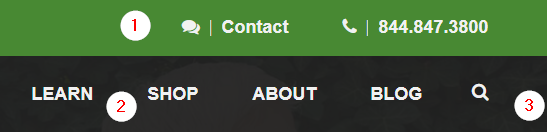
Trang web Ensurem
Trong ảnh dưới đây là những điều hướng chính cho trang web Ensurem. Chúng khá đơn giản nhưng cũng rất trực quan.

Phần 1: Thông tin liên hệ là yếu tố thực sự cần thiết. Bạn có thể sẽ muốn phần này xuất hiện trên mọi trang của website. Ví dụ này cho thấy hai cách để liên lạc với đại diện của công ty là nhắn tin và gọi điện thoại.
Phần 2: Đây là các trang cốt lõi của website này. Những liên kết: Tìm hiểu (Learn) và Mua hàng (Shop) cần được mở rộng để hiển thị nhiều thông tin hơn và phù hợp với những gì mà khách hàng cần.
Phần 3: Đây là một ô tìm kiếm cho phép người dùng có thể tìm mọi thứ trên trang web của bạn, giúp họ tiết kiệm thời gian và giảm tỷ lệ thoát trang. Có thể thấy đây là phần cực kỳ quan trọng trong Web Navigation.
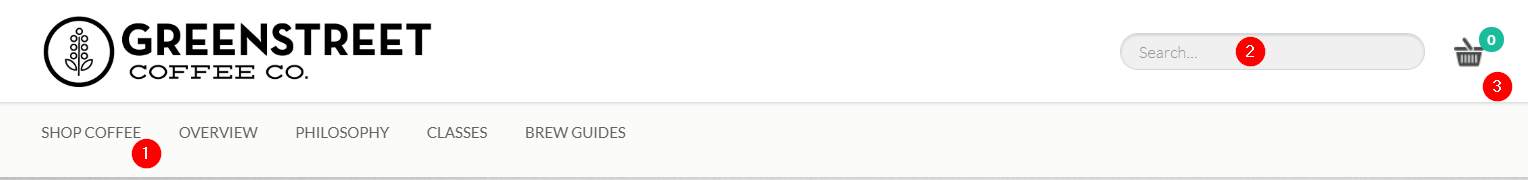
Trang web Greenstreet Coffee
Trong ví dụ dưới đây bạn sẽ thấy một menu điều hướng điển hình, nhưng có một số điểm đặc biệt sau đây:
Phần 1: Từ ngữ của các tiêu đề điều hướng khá ngắn gọn và thân thiện với người dùng. Dù bạn muốn mua hàng hay muốn biết thêm về công ty đều có thể truy cập dễ dàng. Ngoài ra, menu còn có phần “Hướng dẫn” (Guide) và “Phân loại” (Classes).
Phần 2: Ở đây có một thanh tìm kiếm hình dạng khác với hai ví dụ trước, trông có vẻ trực quan hơn đối với người dùng. Thay vì chỉ là một icon hình chiếc kính lúp khó nhận biết, trang web này đã thiết kế hẳn một thanh tìm kiếm rõ ràng “đập thẳng” vào mắt người dùng.

Phần 3: Đây là một biểu tượng giỏ hàng giúp khách hàng biết rõ họ đang có bao nhiêu mặt hàng cần phải thanh toán. Yếu tố điều hướng này cực kỳ có lợi và nên áp dụng trong những trang thương mại điện tử. Liên kết sẽ đưa khách đến thẳng giỏ hàng của họ và thực hiện các bước tiếp theo như thanh toán và cung cấp địa chỉ giao hàng.
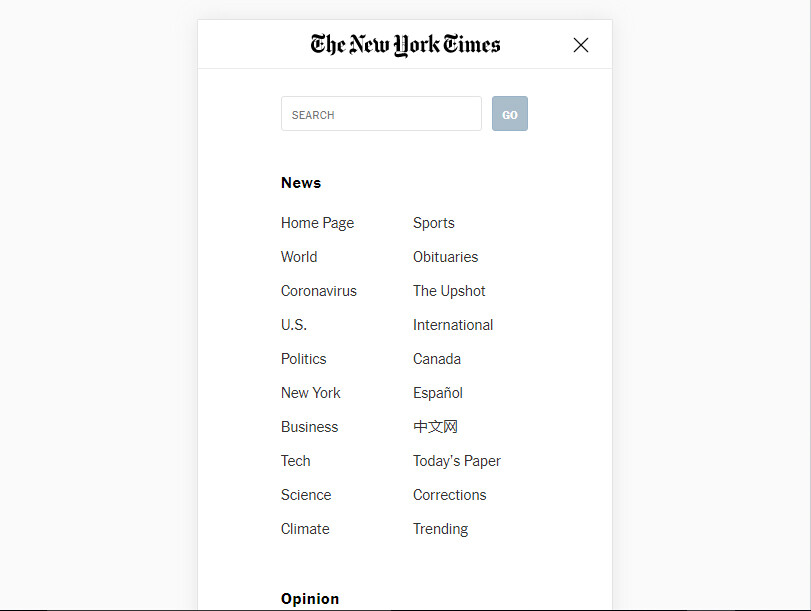
Trang web The New York Times trên di động
Phần lớn người dùng lướt Internet và truy cập trang web trên điện thoại, vì vậy có thể nói trải nghiệm người dùng trên điện thoại còn quan trọng hơn trên máy tính. Bạn có thể tham khảo trang web The New York Times để biết cách tối ưu trải nghiệm người dùng mobile.
Sub Header Menu của mục tin tức không phải một phần của trang chủ, mà chỉ có tùy chọn mở rộng và khi mở rộng thì menu sẽ hiện lên toàn màn hình, che lấp trang chủ. Menu bao gồm mọi tùy chọn như menu chính trên desktop và các đường link được sắp xếp gọn gàng. Để tắt đi, người dùng nhấn nút “X” trên cùng bên phải và màn hình lại hiện toàn bộ trang chủ.

Trên di động, các trang danh mục nằm cùng một menu và theo cấu trúc Header Hamburger như bản dành cho máy tính. Secondary Header Menu không bị ẩn để Navigation Web và người xem dễ dàng khám phá nội dung hơn. Đối với Single Article, Web Navigation được duy trì, bởi menu duy nhất là Header Hamburger Menu.
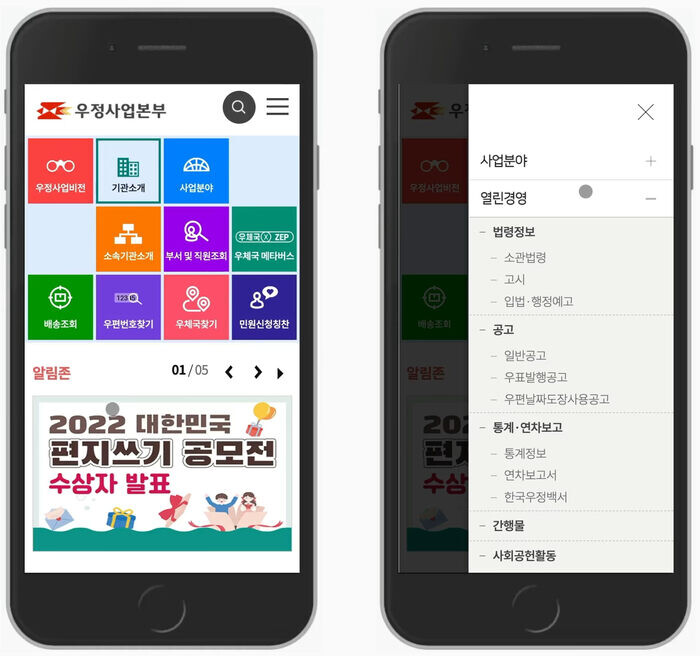
Trang web Korea Post trên di động
Korean Post bản di động cũng sử dụng lưới màu sắc như trên bản desktop để người dùng dễ sử dụng. Trên cùng có menu drop down giúp người dùng điều hướng vào những mục chính trên website. Trang web Korea Post trên di động sử dụng cấu trúc Billboard, hiển thị cấu trúc quan trọng hơn ở phía trên phần điều hướng web.
Lý do là bởi, một số nội dung được xem nhiều hơn, chiếm nhiều sự chú ý hơn, nên được ưu tiên. Vì vậy, chúng nên được đặt tại những vị trí dễ nhìn nhất, những phần còn lại vẫn có thể nhìn thấy, nhưng nằm ở vị trí ít gây chú ý hơn.

>> Xem thêm: Cấu trúc Silo là gì và 8 bước xây dựng cấu trúc Silo cho trang web mới
Trên đây bePOS đã định nghĩa chính xác cho bạn về thuật ngữ web Navigation cùng với những loại Navigation hay dùng trong thiết kế website hiện nay. Hy vọng rằng bài viết đã giúp bạn hiểu rõ hơn về Navigation để có thể vận dụng vào việc tối ưu cho trang web của mình. Chúc bạn thành công!
FAQ
Navigation Bar HTML là gì?
Navigation Bar HTML (Thanh điều hướng) là một phần của giao diện website, giúp người dùng có thể tới các trang khác nhau trong cùng một trang web. Bạn hãy duy trì cấu trúc của thanh điều hướng càng đơn giản càng tốt, thay vì liên kết quá nhiều trang con. Điều quan trọng trước tiên là cần đảm bảo rằng những danh mục quan trọng nhất được để trên thanh điều hướng, sau đó mới đến các liên kết nhỏ hơn trong mục phụ.
Điều quan trọng nhất khi làm Navigation cho website là gì?
Điều quan trọng nhất khi làm Navigation chính là việc lập kế hoạch và xác định cấu trúc Navigation Structure. Đây là một bước quan trọng, có thể ảnh hưởng đến mức độ hài lòng của khách hàng khi truy cập vào website sau này. Để tạo Navigation Structure, bạn có thể dùng cách thủ công hoặc dùng trình tạo sơ đồ trang web như Octopus hay VisualSitemaps để tạo mô hình nhanh chóng.
Follow bePOS: